SÅDAN LAVER DU DIN EGEN HJEMMESIDE 1-2-3
Er du bare lidt teknisk på fingrene, og står du og gerne vil have en ny hjemmeside? Så er der heldigvis rigtig mange muligheder. Der findes et hav af løsninger derude, og de henvender sig til forskellige behov og kompetencer. Har du gå-på-mod og ønsker fuld kontrol, så er det ikke sværere end at følge guiden i dette blogpost. Vi har forsøgt at gøre det helt enkelt og ligetil at komme godt i gang med at lave din egen hjemmeside.
Mange muligheder derude
En hurtig søgning viser, at der er rigtig mange muligheder for at lave egen hjemmeside. En del af dem er tilmed gratis, men mange af dem er det så ikke helt alligevel, når det kommer til stykket.
Vi har i denne guide valgt at fokusere på et solidt produkt, som du for få hundrede kroner, kan præsentere som din nye hjemmeside. Det kræver lidt arbejde at lave din egen hjemmeside, men til gengæld har du fuld kontrol og et nemt og enkelt system, der er supporteret i hele verden.
Lav din egen hjemmeside i WordPress
”Produktet” er WordPress. Og med et webhotel, så er du allerede godt i gang.
WordPress er oprindeligt et blogsystem, men har over de seneste år bevist sig som en uovertruffen platform til hjemmesider, og endda også som webshop (dette anbefales dog langtfra til store shops).
Koden bag WordPress er såkaldt ”Open Source”, hvilket betyder, at det hele tiden udvikles på af folk fra hele verden i et fælles mål om at skabe en fælles platform alle kan bruge og drage nytte af.
Derfor vil vi også gerne anvende WordPress.
Se eksempler på hjemmesider i WordPress (inkl. vores egen):
Ønsker du hjælp til en ny hjemmeside, så bistår vi naturligvis også professionelt hermed. Ellers yder vi gerne support på den løsning, du selv kan lave med denne guide.
I gang med at lave din egen hjemmeside
Det du skal bruge for at komme i gang er som nævnt et webhotel, og der kan en hurtig søgning i Google føre dig langt. Selv anvender vi One.com til mange opgaver, da der er meget for pengene. Her kan et webhotel til din hjemmeside fås for få hundrede kroner for et år. Hertil er det nemt at komme i gang med WordPress med deres One-Clik-Installer og de tilbyder gratis SSL, som er sikker kryptering af forbindelsen mellem dig og hjemmesiden (dette er i dag en vigtig faktor, som Google vurderer din hjemmeside på, så det skal på).
Nok salgs-snak: Nu til opsætningen af din nye hjemmeside!
For nedenstående eksempel og gennemgang er screenshots i punkt 1 og 2 fra et webhotel hos netop One.com. Har du allerede et webhotel, så hop til punkt 3, og ellers har vi forsøgt at forklare, hvad du ellers skal gøre, da webhoteller i høj grad ligner hinanden.
Har du allerede installeret WordPress på din hjemmeside? Hop til punkt 2
1. Guide til installation af en frisk WordPress-side på dit webhotel
– Hent den seneste version af WordPress her: https://wordpress.org/latest.zip
– Pak den ud på din computer.
– Overfør den til dit webhotel – fx. med et FTP-program som FileZilla. Login informationene til
FTP kan ofte findes i dit webhotels kontrolpanel, eller i en af mails, som du har modtaget, da du oprettede dit webhotel. Nogle webhoteller understøtter også drag’n’drop, når man er logget ind i deres kontrolpanel og går ind på deres filhåndtering/file manager.
– Bemærk at den overordnede mappe, der hedder “wordpress”, IKKE skal overføres med – det er INDHOLDET af “wordpress”-mappen, der skal flyttes over på serveren.
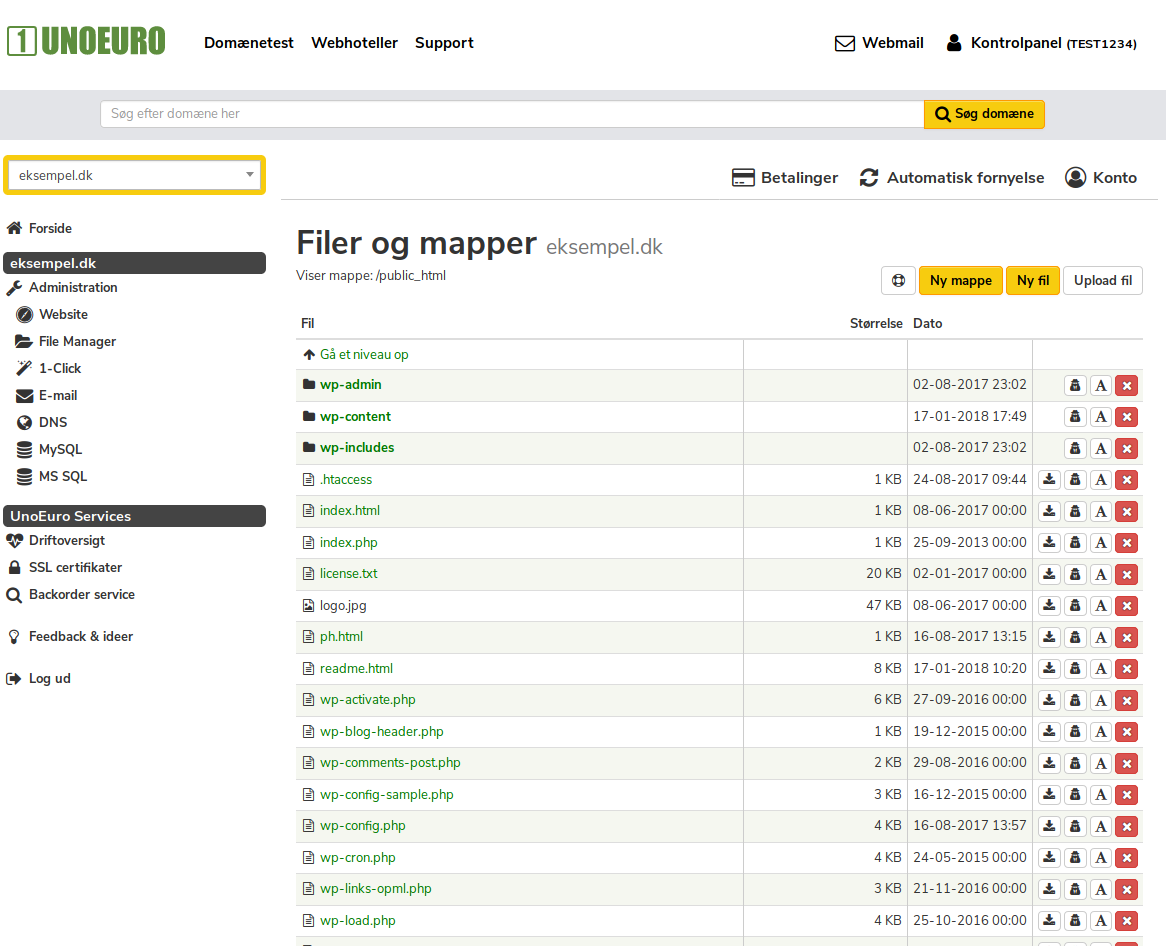
– Se “UnoEuro-file-manager.png” for et eksempel på en overført WordPress-side, der er lagt op hos
UnoEuro. Ofte hedder den mappe, der skal indeholde hjemmesidens filer, “public_html”. Andre ofte brugte navne er “www”, “webroot” og “httpdocs”.
– Find et brugernavn og et password til databasen. Hvis databasen er oprettet som en del af webhotel-bestillingen, vil det ofte stå i den mail, som man har fået tilsendt ved oprettelsen. Alternativt kan man ofte finde det i webhotellets kontrolpanel.
– Udover brugernavn og password skal du også bruge databasens navn og hvilket domæne databasen ligger på – det kan ofte være “localhost”, hvis databasen ligger på samme server som hjemmesidens filer.
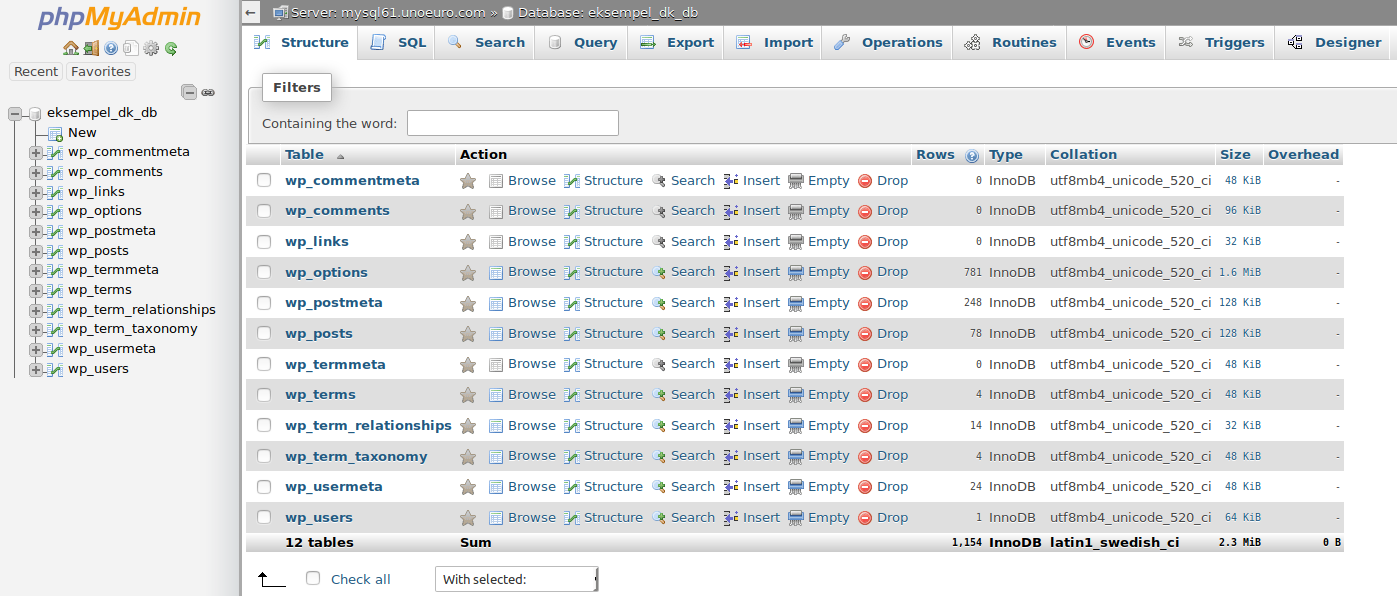
– Se “PHPMyAdmin.png” for et eksempel på en WordPress database, der ligger hos UnoEuro og vises gennem PHPMyAdmin. Her er databasens navn “eksempel_dk_db” og databasen ligger på domænet “mysql61.unoeuro.com”.
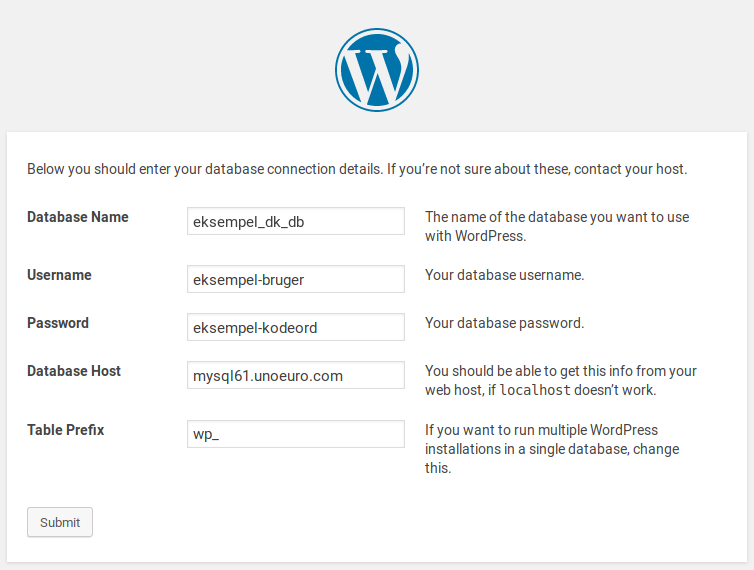
– Indtast databasens informationer, som vist på “WP-database.png” – husk at erstatte informationerne med dine egne.
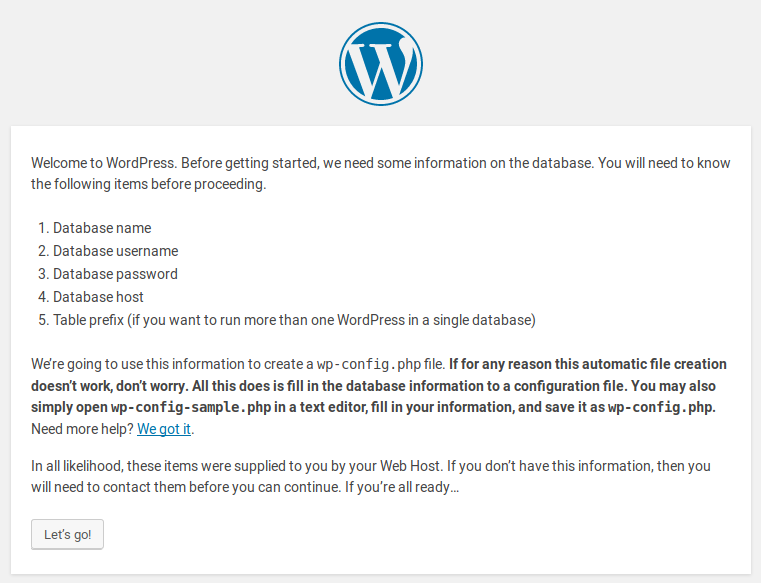
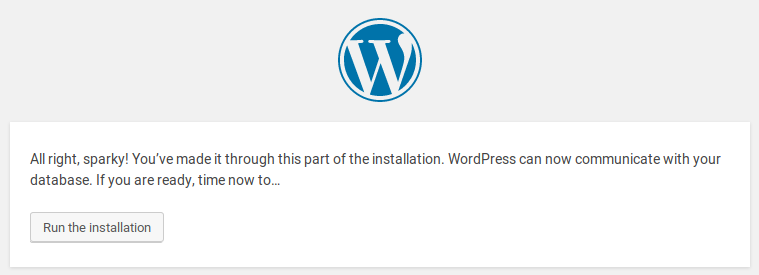
– Herefter er WordPress klar til at gå igang med installationen, som vist på “WP-install.png”.
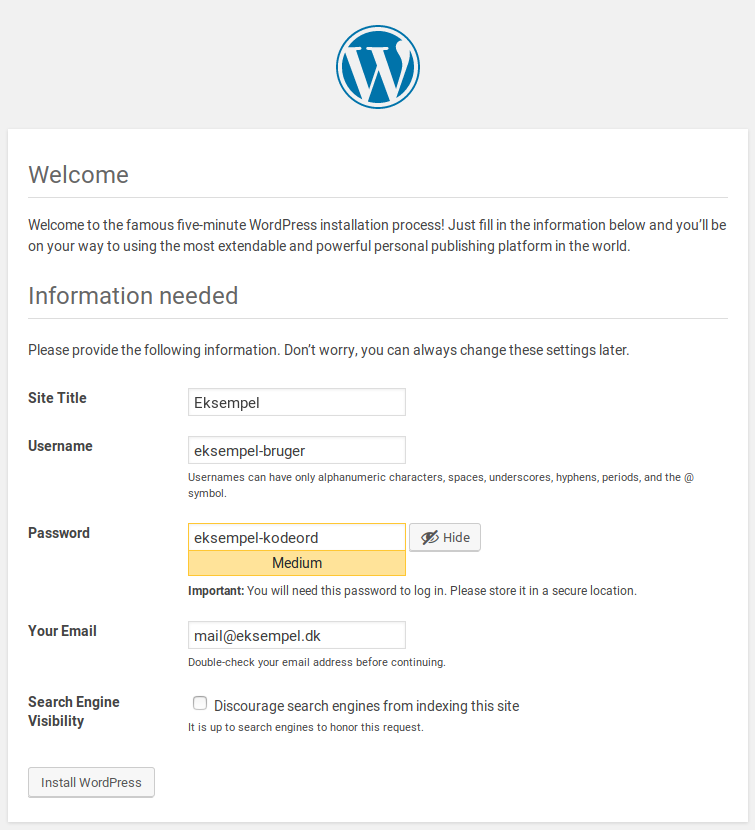
– Ved næste trin skal du indtaste oplysninger om siden og oprette en administrator, som vist på “WP-config.png”.
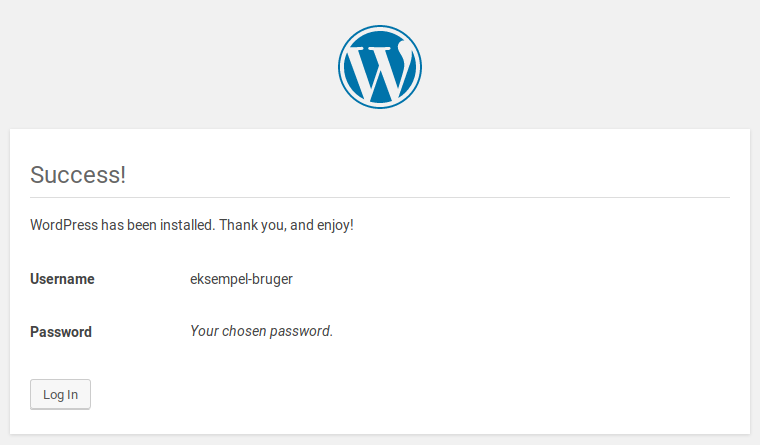
– Nu installeres WordPress, og siden kan derfor se ud som om den står og hænger lidt – hav tålmodighed. Når den er færdig kommer der en bekræftelse på at siden nu er klar til brug, som vist på “WP-done.png”.
– Du kan nu logge ind på din friske WordPress-hjemmesides administrationsside, ved at gå ind på sidens URL efterfulgt af “/wp-admin/”.
2. Godt i gang med din nye WordPress-hjemmeside
Du har nu fået installeret WordPress og er klar til at gå i gang! Tillykke!
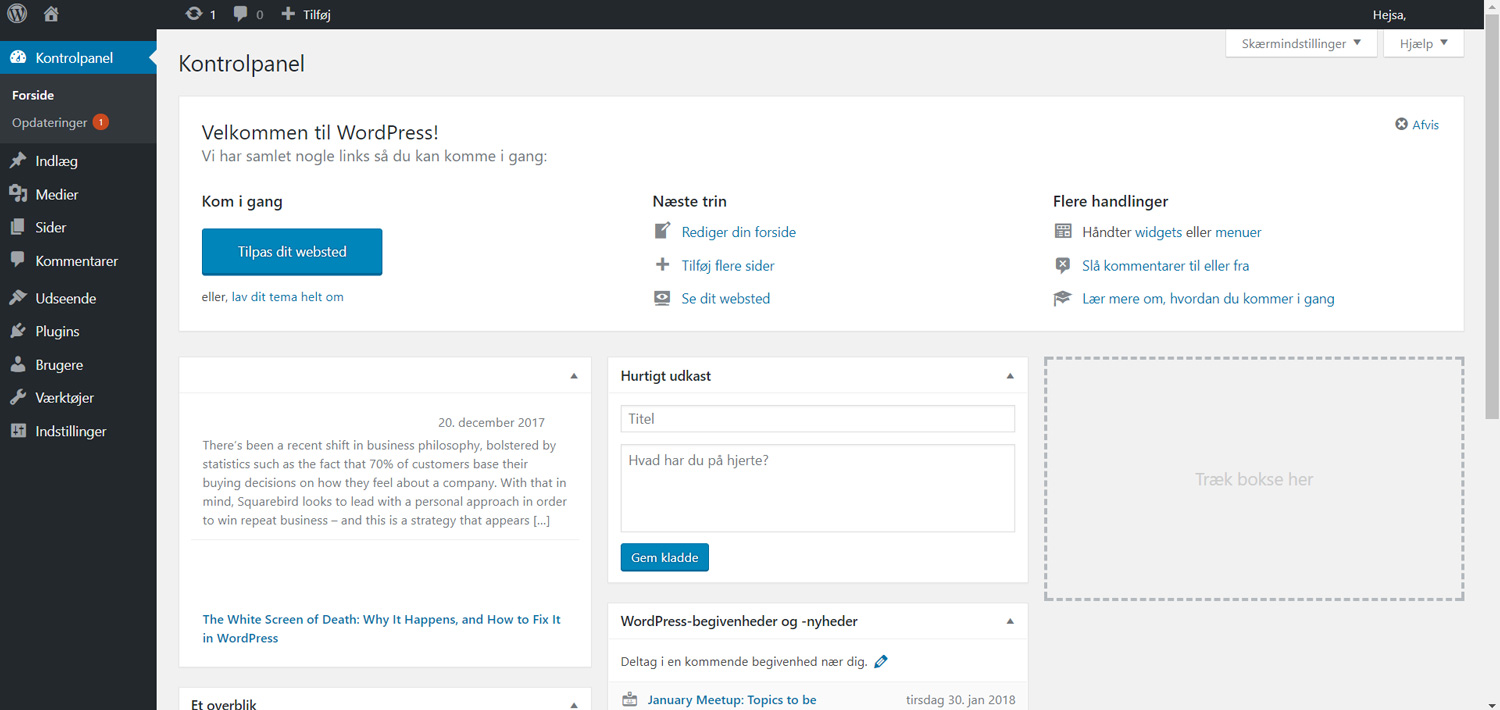
Du bør nu se et billede som dette:
Du er nu et godt stykke ad vejen og tæt på at have din første hjemmeside – Godt gået! Nu skal du blot have noget indhold på, og det må også gerne se lidt godt ud.
Som udgangspunkt er der allerede en hjemmeside nu – og der er installeret et gratis tema på siden fra start. Dette kan du se ved at klikke øverst ved ikonet for huset og tryk “Besøg websted”.
Det ligner ikke sååå meget den hjemmeside, du sikkert havde drømt om – og det er nu du skal i gang med indholdet på siden.
Læg et tema på hjemmesiden
Som udgangspunkt er der som sagt et tema på siden, og det er et gratis ét af slagsen fra WordPress selv. Disse kan du som sådan komme langt med, men ønsker du noget mere funktionalitet, så kan det være en løsning, at købe et tema selv og lægge det på siden. Købte temaer kan altid en masse mere – og uden man behøver at kode.
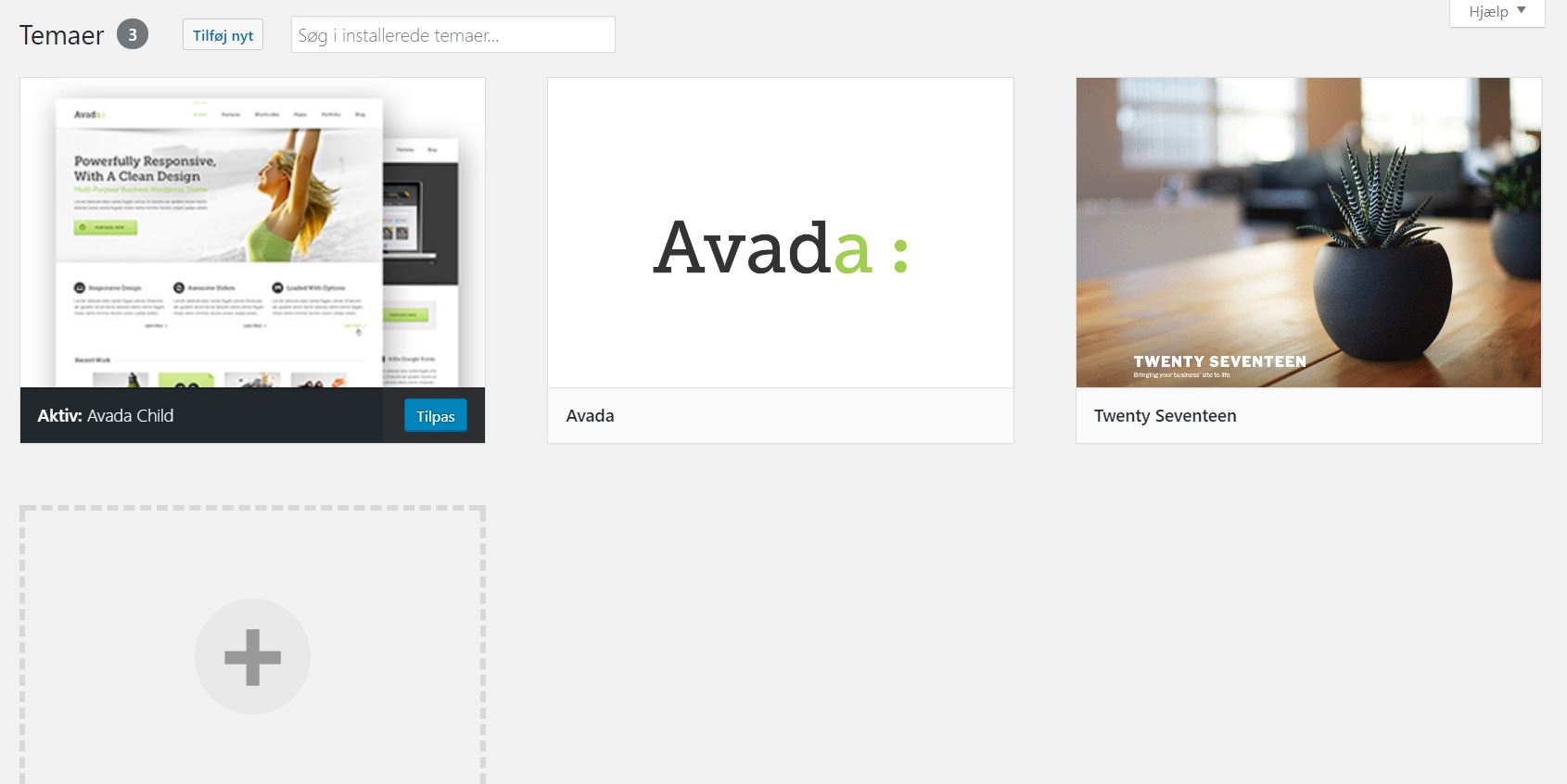
Du kan se temaerne, der allerede er på siden ved at klikke her:
Der findes rigtig mange betalte temaer, som indeholder stor funktionalitet, og disse kan købes for under 500 kr. pr. stk.. En søgning efter “wordpress temaer” eller “wordpress themes” vil hurtigt give dig en række muligheder. Én af de største portaler er bl.a. themeforest.net.
Vi vil i dette indlæg tage udgangspunkt i Avada, som indeholder mange indstillinger til din nye hjemmeside – helt uden kode.
3. Grundlæggende indstillinger først
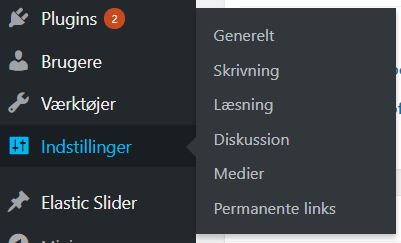
Før vi går i gang med siden vil vi dog gerne først sætte en række grundlæggende indstillinger korrekt. Gå derfor til menu-punktet “Indstillinger” i venstre side:
- Generelt:
- Her finder du navnet på din side og beskrivelsen af den. Disse bør rettes.
- E-mail adressen er den der sendes beskeder til, hvis der er nyt fra siden. Det er også denne der anvendes som standard af temaer og plug-ins.
- Indstil også hjemmesidens sprog, tidszone, ønskede datoformat og ugens starttidspunkt (mandag)
- Skrivning:
- Dette er standard-indstillingerne for bloggen på siden (“Indlæg” i menuen). Herved behøver du ikke ændre dem på hvert enkelt, hvis de skal være noget andet som udgangspunkt.
- Læsning:
- Her indstiller du, hvad din forside skal vise. Som udgangspunkt vil den vise “Dine seneste indlæg” da WordPress er et blogsystem som udgangspunkt. Her bør du så under menupunktet “Sider” lave en ny side og kalde denne “Forside”. Du vælger så i denne indstilling “En statisk side”, hvorefter du vælger siden “Forside”, som du netop har lavet. Herved er forsiden nu en “fast” side, hvor du kan lave indhold på. Ønsker du forsiden skal vise dine seneste indlæg, så ændrer du naturligvis ikke noget.
- Vi har også en anden vigtig indstilling her, og det er “Søgemaskinesynlighed”. Mens du er ved at bygge siden er det helt sikkert ikke interessant at få besøgende fra fx Google ind mens du ligger i “byggerod”. Det giver bare et dårligt indtryk. Kom godt fra start ved at vinge denne indstilling af, så går Google udenom din side indtil du er klar med den og vil vise den frem. HUSK derfor at fjerne dette hak når siden er færdig! 🙂
- Diskussion:
- Her har vi en række indstillinger for netop bloggen og særligt kommentardelen, som er en vigtig del af en blog. Anvender du ikke siden som en blog, kan denne del stadig være vigtig. Du kan fx overveje om du vil lave en “Seneste nyt”, hvor du skriver om det seneste der er sket hos Jer. Her kan “bloggen” så komme til nytte da denne funktion er super god til netop nyheder – med alt den funktionalitet man ønsker sig hertil. Gennemgå derfor disse indstillinger i f.h.t. jeres behov.
- Medier: Her har vi indstillingerne for de billeder du uploader til siden. WordPress laver selv en række versioner af hvert billede du uploader, og disse benævnes “Small”, “Medium” og “Large” /miniature, medium og store. Her indstiller du, hvor store hver af disse inddelinger skal være som standard.
- Permanente links: Her har vi en ret vigtig indstilling igen. Det er url’erne for siden (altså det oppe i adresse-linjen), som vi definerer formatet af her. Det er som standard sat til “Dag og navn”, hvor du kan se, at datoen er inkluderet i din url. Hvis du derfor skriver et blogpost/nyhed ved navn “så er vi i luften”, så kommer adressen til at være således: dinhjemmeside.dk/2018/06/08/saa-er-vi-i-luften. Ikke just det kønneste. Her (synes vi) at det er pænere uden datoen, og datoen kan også afskrække folk da indlægget jo tydeligvist er af ældre dato på et tidspunkt. Gør derfor således:
- Klik på “Navn på indlæg”, hvorved KUN navnet på inlægget inkludres – det vil vi netop gerne. MEN klik nu videre ned på “Egen struktur”, hvorved du kan se, navnet på indlægget bibeholdes. Den giver nu som udgangspunkt url’en navnet på det du har skrevet, men du har fri redigeringsmulighed for at ændre i det direkte ind på indlægget selv. Det kan være lidt kringlet at forstå – men prøv selv og se om ikke det giver mening i praksis.
















0 kommentarer